今天的學習重點是「事件委派」,這是一種提高事件處理效率的方法。當我們需要對多個子元素進行事件監聽時,可以選擇將事件綁定到父級元素,而不是為每個子元素都綁定事件。這樣的做法不僅能減少事件綁定的數量,還能有效管理動態生成的子元素。這個技巧真的很實用,讓我在學習 JavaScript 的過程中感受到更靈活的事件處理方式。

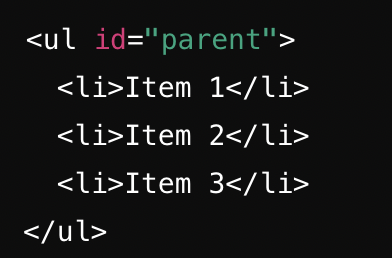
假設我們有以下 HTML 結構:

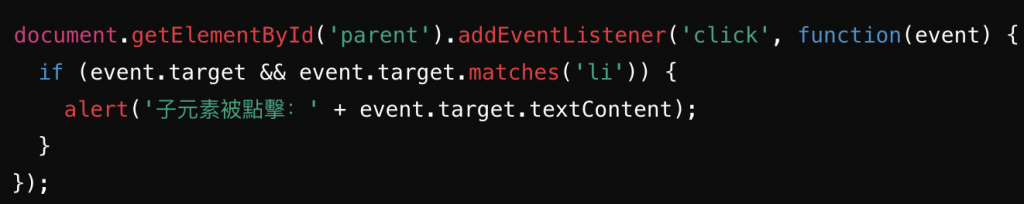
當點擊某個 li 項目時,父元素會捕捉到事件並處理它。這樣即使後來新增了更多 li,事件依然會生效。

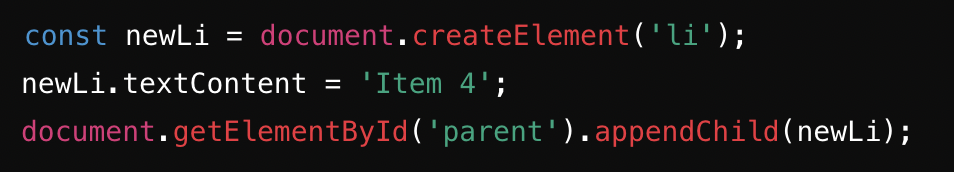
當添加 Item 4 時,點擊它同樣會觸發父元素的事件處理器。

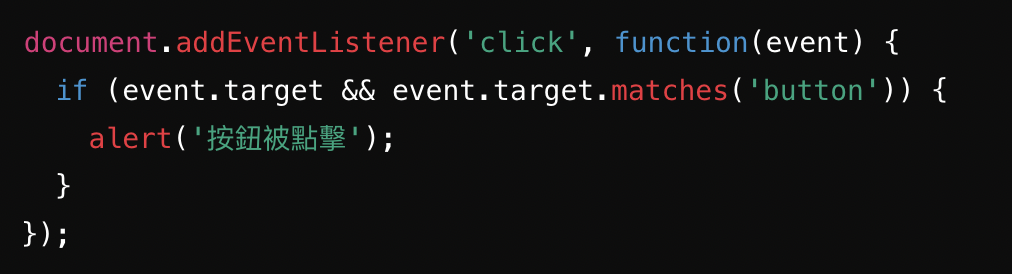
這段程式碼示範了將事件委派到整個 document,處理動態生成的按鈕點擊。這讓我體會到事件委派不僅限於父子元素,還能應用到更大的範圍。
